senseBox:home mit LoRa
Daten der senseBox:home über LoRa verschicken
Informationen zur visuellen Programmierumgebung Blockly für senseBox.
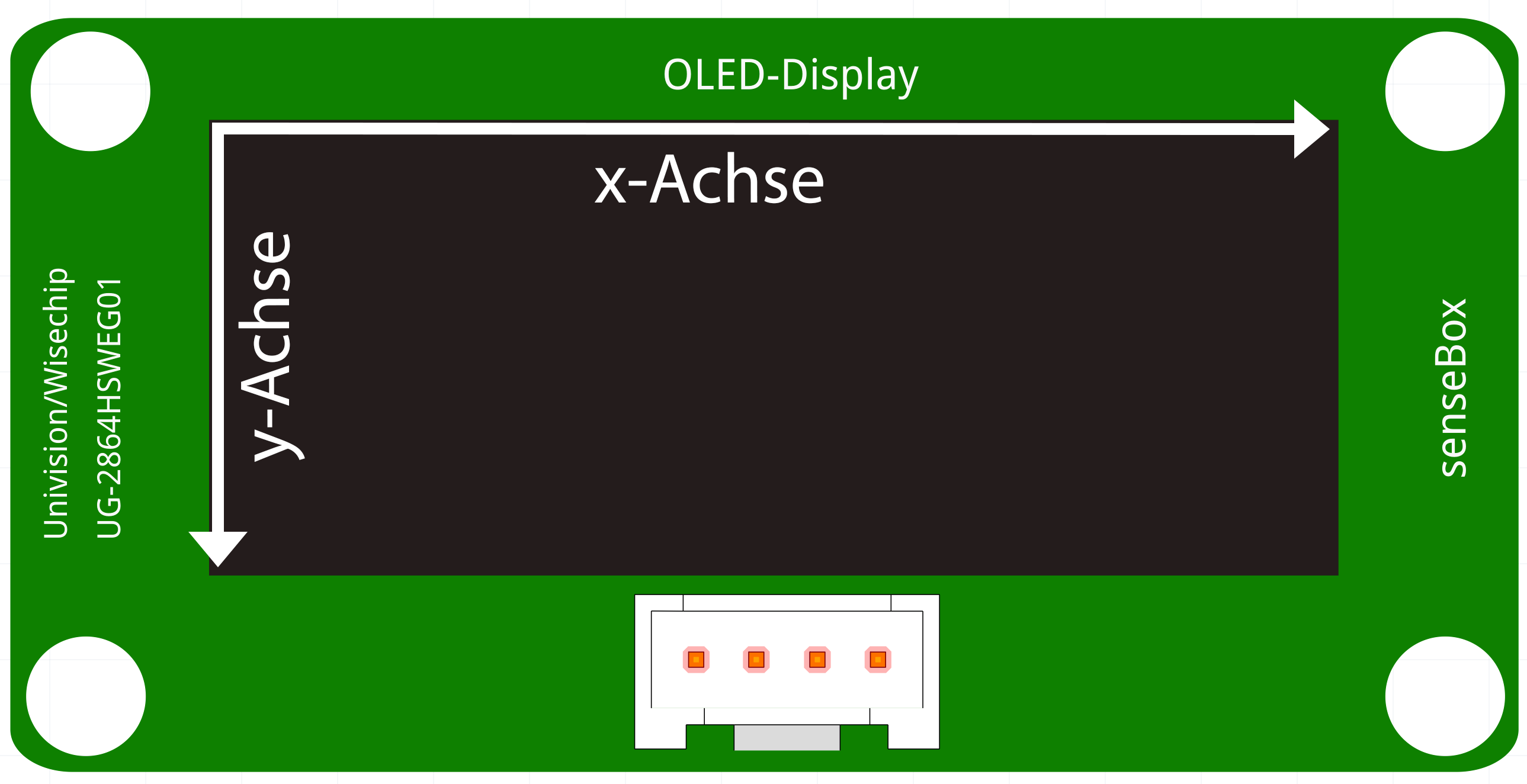
In der senseBox ist ein OLED-Display enthalten. Dieses kann benutzt werden, um z.B. Text, Messwerte oder Graphen anzeigen zu lassen. Das Display hat eine Auflösung von 128x64 Pixeln. Das heißt 128 Pixel in horizontaler Richtung (x-Achse) und 64 Pixel in vertikaler Richtung (y-Achse).

Um Informationen auf dem Display anzeigen zu lassen, muss dieses zuerst im Setup() initalisiert werden. Anschließend können in der Endlosschleife() die Zeige auf dem Display-Schleife und der Display löschen-Block platziert werden. Im freien Abschnitt des Zeige auf Display-Blocks kann dann anschließend festgelegt werden, was genau angezeigt werden soll. Der Display löschen-Block muss hinzugefügt werden, damit verschiedene Informationen nicht übereinander geschrieben werden.

Um Text oder eine Zahl anzeigen zu lassen, ziehe den Schreibe Text/Zahl-Block in den freien Abschnitt des Zeige auf Display-Blocks.

Der Schreibe Text/Zahl-Block verfügt über fünf Einstellungsmöglichkeiten:

Um einen Punkt auf dem Display anzeigen zu lassen, ziehe den Zeichne Punkt-Block in den freien Abschnitt des Zeige auf Display-Blocks.

Der Zeichne Punkt-Block verfügt über vier Einstellungsmöglichkeiten:
Um ein Rechteck auf dem Display anzeigen zu lassen, ziehe den Zeichne Rechteck-Block in den freien Abschnitt des Zeige auf Display-Blocks.

Der Zeichne Rechteck-Block verfügt über vier Einstellungsmöglichkeiten:
Um ein Diagramm in Echtzeit aus Messwerten zeichenen zu lassen, ziehe den Zeichne Diagramm-Block in den freien Abschnitt des Zeige auf Display-Blocks. Auf der x-Achse wird standardmäßig die Zeit abgebildet und auf der y-Achse dein ausgewählter Messwert.

Der Zeichne Diagramm-Block ist der umfangreichste Block in der Kategorie Display. Er verfügt über elf Einstellungsmöglichkeiten:
Achtung: Je länger deine Beschriftungen an x- und y-Achse sind, desto weniger Platz bleibt für das eigentliche Diagramm. Versuche dich bei Beschriftungen am besten auf die Formelzeichen (z.B. T für Temperatur) zu beschränken.
Tipp: Am Wertebereich der x-Achse musst du für ein Standarddiagramm, welches einen Messwert gegen die Zeit aufträgt, nichts verändern. Den Wertebereich der y-Achse solltest du je nach Messwert anpassen.
Tipp: Bei einem Wert von 0 werden keine Hilfslinien gezeichnet.

In diesem Beispiel wird die Temperatur gegen die Zeit aufgetragen. Alle 5 Sekunden erscheint eine Hilfsline und nach 15 Sekunden wird das Diagramm gelöscht und neu begonnen, da das Display voll ist.