Dein erster Sketch
Erste Schritte
Blockly ist die vom senseBox-Team entwickelte grafische Programmierumgebung für die senseBox. Sie ist online kostenlos und ohne Softwareinstallation verfügbar und basiert auf dem Blockly Framework von Google.
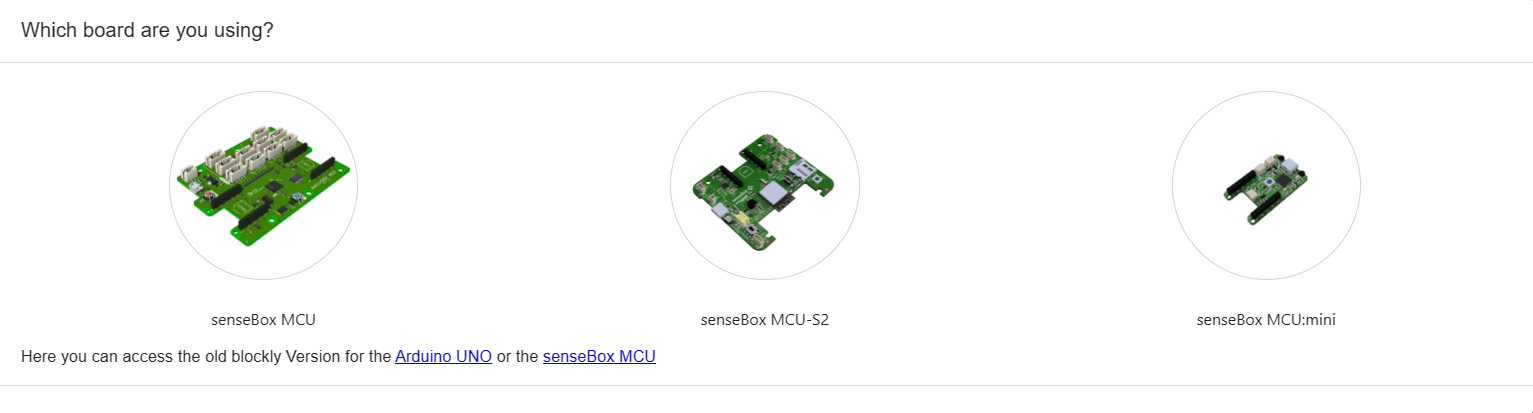
Öffne Blockly für senseBox in deinem Browser unter https://blockly.sensebox.de. Dort musst du zuerst deine senseBox-Version auswählen.

Oberfläche
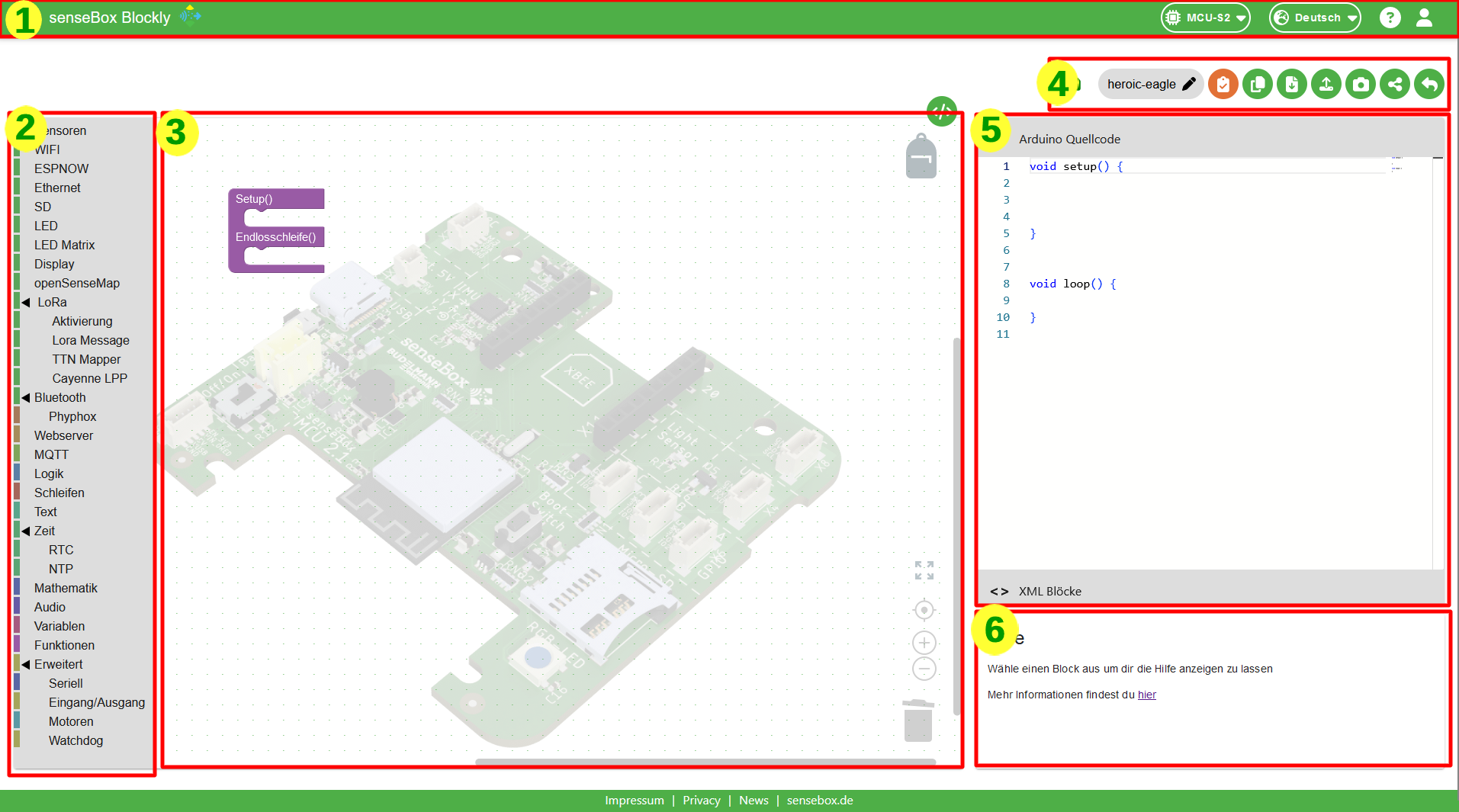
Nachdem du deine senseBox-Version ausgewählt hast, befindest du dich auf der Programmieroberfläche. Diese lässt sich in sechs wichtige Bereiche einteilen.

- Die Menüleiste: In der Menüleiste kannst du das verwendete Board oder die Sprache ändern. Auf der linken Seite hast du darüber hinaus die Möglichkeit zu den Tutorials und zu der Gallerie zu navigieren. Die Tutorials sind eine Anleitung für deine ersten Blockly Sketches und führen dich an die verschiedenen Sensoren und Funktionen der senseBox heran. In der Gallerie findest du ausgewählte Sketche vom senseBox-Team.
- Die Toolbar: Hier findest du alle Blöcke zum Programmieren der senseBox. Die Farbe der Blöcke zeigt die jeweilige Kategorie an, zu welcher der Block gehört.
- Der Arbeitsbereich: In diesem Bereich fügst du deine Programme zusammen. Unten rechts befinden sich Schaltfläche zum Zentrieren, Vergrößern, Verkleinern und Löschen der Blöcke.
- Kopieren, kompilieren und andere Funktionen von Blockly: Hier findest du den wohl wichtigsten Knopf für Blockly. Mit dem orangenen 'Kompilieren' Knopf kannst du deinen erstellten Sketch kompilieren & herunterladen. Darüber hinaus kannst du hier deinen Sketch umbenenen, herunterladen, teilen, Screenshots erstellen oder den Arduino QUellcode deines Sketches in in die Zwischenablage speichern.
- Arduino Quellcode und XML Blöcke: Hier wird dir parellel zur grafischen Programmierung der Arduino Quellcode angezeigt. Durch einen Klick auf die Schaltfläche XML Blöcke lässt sich die Ansicht auf den XML Code umschalten.
- Hilfe Kasten: Hier findest du eine kurze Anleitung, wie du den ausgewählten Block verwenden kannst und wo du mehr Informationen finden kannst.
Programmieren
Um dein Programm zu schreiben, müssen die Blöcke aus der Toolbar per Drag & Drop im Arbeitsbereich platziert werden.
Schritt 1: Setup und Endlosschleife
Dieser Block wird direkt beim Starten der Oberfläche geladen und sollte immer verwendet werden. Die zwei Basisfunktionen Setup() und Endlosschleife() werden immer benötigt, um ein funtkionsfähiges Programm zu schreiben.
Alle Blöcke, die innerhalb der Setup()-Funktion stehen, werden nur zu Beginn des Programmes einmal ausgeführt. In dieser Funktion wird zum Beispiel das Display initialsiert oder die WLAN Verbindung hergestellt. Alle Blöcke, die innerhalb der Endlosschleife() stehen, werden fortlaufend ausgeführt. Der Mikrocontroller führt hierbei alle Blöcke immer wieder von oben nach unten hin aus. In der Endlosschleife() werden zum Beispiel die Sensoren ausgelesen oder auch die Messwerte auf SD-Karte gespeichert oder ins Internet übertragen.
Schritt 2: Die eingebaute LED einschalten
Um die eingebaute LED anzuschalten, musst du den LED an digital-Block in die Endlosschleife ziehen. Anschließend wählst du unter PIN "BUILTIN_1" und unter Status "Ein" aus.
Schritt 3: Die eingebaute LED blinken lassen
Um die eingebaute LED blinken zu lassen, ist es nötig, sie mit einem weiteren LED an digital Block wieder auszuschalten. Zusätzlich muss nach dem An- sowie Ausschalten eine Pause eingefügt werden, damit das Blinken überhaupt sichtbar ist. Den Warte Block findest du in der Kategorie Zeit.
Herunterladen
Nachdem dein Programm fertig ist, klickst du den orangenen "Sketch kompilieren" Button und es wird dir eine .BIN-Datei zum Download angeboten. Diese musst du an einem beliebigen Ort speichern.

